第3回 はじめてのAngular2 ~内部のしくみ~
Angular2 内部のしくみ
1.ファイル構成
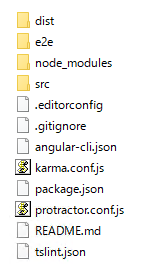
 前回生成したプロジェクト(ここではProj01フォルダ)の内部を見ると、左上図のように4個のフォルダと8個のファイルが確認できます。そのうち以下の3つが重要フォルダです。
前回生成したプロジェクト(ここではProj01フォルダ)の内部を見ると、左上図のように4個のフォルダと8個のファイルが確認できます。そのうち以下の3つが重要フォルダです。
1)distフォルダ
ビルド処理で出力された実行可能なプログラムを保存しています。Webサーバーにアップロードしてアプリを公開できます。
2)node_moduleフォルダ
npmでインストールしたモジュールを保存しています。依存モジュールも同時に保存されるため大量のフォルダを含んでいます。Angular2関連のモジュールはnode_module\@angularフォルダに含まれています。
3)srcフォルダ
アプリのソースコードを保存しています。HTML、スタイルシート、TypeScriptファイル等が含まれています。

3つのフォルダと処理フローの関係は、上図のようになります。
1)ソースコード(srcフォルダ)とその関連モジュール(node_modules)を入力としてビルドします。
2)ビルドツールが、実行可能プログラムをdistフォルダに出力します。
3)distフォルダの内容をWebサーバーにアップロードします。
4)ブラウザからWebサーバーにアクセスしてアプリを実行します。
上記は、Angular-CLIでng buildコマンドを利用した場合の処理フローです。
ng serveコマンドを利用した場合は、1~4までの工程を自動化できます。ソースコードの変更を感知してビルドを実行、ビルド結果は開発用Webサーバーのメモリに出力され、Webブラウザのリロードを行います。
2.アプリ実行のしくみ
Angular2では、基本的に1画面ごとに最低1つのコンポーネント・クラスを作成します。また、コンポーネントごとに、HTML,JavaScriptまたはTypeScript,CSSファイルを分離して作成します。ソースコードフォルダ(srcフォルダ)の内容とアプリ起動からの処理の流れは下図のようになっています。

ブラウザがURLにアクセスしてから画面が表示するまでの流れを説明します。上図を参照してください。
1)index.htmが読み込まれます。実行時はsrc/index.htmファイルではなくビルド後のファイルが使われます。下記は、dist/index.htmlの内容です。
<body> <app-root>Loading...</app-root> <script type="text/javascript" src="inline.bundle.js"></script> <script type="text/javascript" src="styles.bundle.js"></script> <script type="text/javascript" src="main.bundle.js"></script> </body>
2行目 アプリ起動までは、Loading…を表示します。アプリ起動後は、HTML出力で置き換わります。
3行目 inline.bundle.jsはビルドでバンドル(結合)されたファイルを復元します。
4-5行目 アプリとスタイルシートのバンドルファイルです。JavaScriptだけでなくHTML等のファイルも含まれています。
2)アプリの起動時、最初にmain.tsが読み込まれます。この設定は、proj01フォルダにあるangular-cli.jsonで変更できます。
import './polyfills.ts';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { enableProdMode } from '@angular/core';
import { environment } from './environments/environment';
import { AppModule } from './app/';
if (environment.production) {
enableProdMode();
}
platformBrowserDynamic().bootstrapModule(AppModule);
1-5行目 必要なクラス等がインポートされます。インポート元がディレグトリで無いと識別された場合、読込み元はnode_modulesフォルダを参照します。
7-9行目 実行モードを設定します。
9行目 起動に必要な情報の取得先をAppModuleクラスに設定します。
[参考]
TypeScriptのモジュール名解決ルール
https://www.typescriptlang.org/docs/handbook/module-resolution.html
3行目でAppModuleクラスのインポート元は、./app/とフォルダ名が指定されています。この場合は、そのフォルダのindexファイルを参照して目的のファイルを探します。ここでは、./app/index.tsを読み込みます。
3)index.tsにはapp.module.tsとapp.component.tsへのリンクが記述されていますので、これらのファイルのうち、AppModuleクラスが定義されたapp.module.tsファイルを読み込みます。
export * from './app.component'; export * from './app.module';
4)app.module.tsには、起動するアプリが必要とするモジュール群が定義されています。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
HttpModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
7行目 @NgModuleデコレーターでアプリが必要とするモジュール群を宣言します。
8行目 declarationsプロパティには、コンポーネント・ディレクティブ・バイプといった主にHTML出力に関連するクラスを登録します。
11行目 importsプロパティには、インポートする@NgModuleで宣言した他のモジュールを登録します。
16行目 providersプロパティには、DI(依存性の注入)元となるクラスを登録します。
27行目 bootstrapプロパティには、最初に表示するコンポーネントクラスを登録します。ここでは、AppComponentクラスが設定されています。
5)AppComponentクラスを定義しているapp.component.tsが読み込まれます。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'app works!';
}
3~7行目 @Componentアノテーション内に、AppComponentクラスが出力する先のタグ名(selector)、出力時のHTMLテンプレートファイル(templateUrl)、出力時のCSSファイル(styleUrls)を指定します。
9行目 AppComponentクラスのインスタンス変数titleに’app works!’を代入します。
6)AppComponentクラスのテンプレート(app.component.html)とCSS(app.component.css)を使って出力します。CSSファイルは空白です。
下記はapp.component.htmlの内容です。
<h1>
{{title}}
</h1>
2行目 {{式や変数}}は、Angular2独自のテンプレート構文で、式や変数の値を文字列として出力します。ここでは、AppComponentクラスで定義された 変数titleの値である’app works!’が出力されます。h1タグを含めた文字列の出力先は、index.htmlのapp-rootタグ内部です。Loading…の文字列を上書きして書き換えます。
3.アプリを変更してみる
画面を出力するまでのしくみを理解しましたので、少し変更してみましょう。まず、前回の手順を参考に、ブラウザにapp works!が表示された状態にします。
1)データの書き換え
1.テキストエディタでapp.component.tsファイルを開きます。
2.ng serveコマンドが実行中で無いときは、ng serve –openをコマンドプロンプトから実行してください。
3.title = ‘app works!’を、title = ‘Good work!’に書き換え、変更を保存します。
4.変更がブラウザに自動的に反映されます。表示に反映されない場合は、ブラウザの再読み込みを行ってください。

2)CSSの追加
1.テキストエディタでapp.component.cssファイルを開きます。
2.内容は空白ですので、以下を記述し、変更を保存します。
h1{
color:red;
}
3.しばらくすると、変更がブラウザに自動的に反映されます。表示に反映されない場合は、ブラウザの再読み込みを行ってください。

弊社では、「Angular2とTypeScriptによる モダンWeb開発セミナー」を開催します。
Angular2の実践的な知識とノウハウを習得できます。
/hp/semi/modern/
